2020年1月・2月のkintoneアップデートにより、次の機能が追加されました。
- IF関数、ROUND関数、ROUNDUP関数、ROUNDDOWN関数の追加
- ラジオボタン/ドロップダウンの値を計算式で利用可能に
参考: https://kintone.cybozu.co.jp/update/main/
これにより、今までkintoneの標準機能ではできなかった消費税の計算ができるようになりました。また、ドロップダウン・ラジオボタンを元にした計算もできるようになり、標準機能で行えることが大幅に拡張されました。
そこで今回は、これらのアップデートにより標準機能で実現が可能となった
- 選択した税率を元にした税込金額の計算
- ドロップダウン・ラジオボタンの選択に連動した計算
の2点について設定方法をまとめました。
特に2の「ドロップダウン・ラジオボタンの選択に連動した計算設定方法」については少し工夫が必要ですので、以下の記事が参考になるかと思います。
目次
選択した税率を元にした税込金額の計算設定方法
ラジオボタンで消費税率を選択し、その選択によって消費税率を算出するようなサンプルを作ってみました。

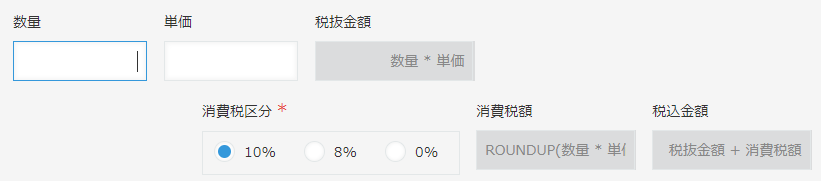
このアプリでユーザが入力するのは次の3つのフィールドです。
- 数量
- 単価
- 消費税区分(10%、8%、0%)
それ以外の税抜金額、消費税額、税込金額は計算フィールドを使って計算をさせています。
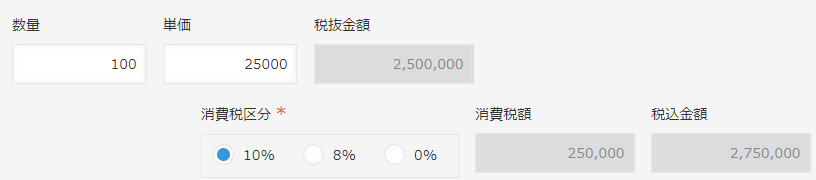
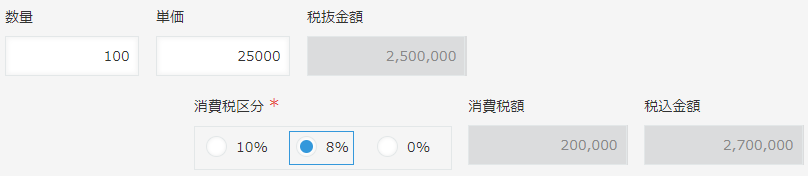
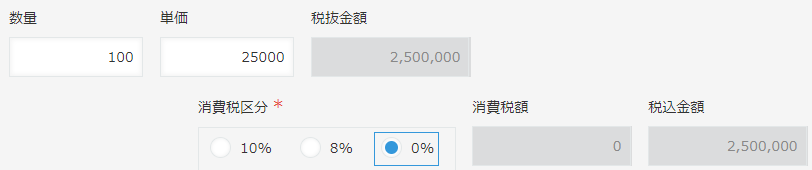
入力した結果は次のように表示されます。



消費税区分フィールド選択した内容によって、消費税率、消費税額を算出することができています。
消費税額の計算式
消費税額フィールドは次のような計算式にしてみました。
ROUNDUP(税抜金額 * IF(消費税区分 = “10%”, 0.1, IF(消費税区分 = “8%”, 0.08, 0)) , 0)
まず、上記計算式内のIF関数の部分について説明します。
IF(消費税区分 = “10%”, 0.1, IF(消費税区分 = “8%”, 0.08, 0))
ここでは、消費税区分で選択した値によって、消費税率を数値で返しています。
- 消費税区分が「10%」という文字ならば、0.1
- 消費税区分が「8%」という文字ならば、0.08
- 消費税区分が上記以外ならば、0
次にROUNDUP関数の部分についてです。
ROUNDUP(税抜金額 * 消費税率 , 0)
ここでは、「税抜金額」とIF関数の戻り値である「消費税率」を乗算して消費税額を算出しています。小数点以下を切り上げしたいため、ROUNDUP関数を使用しています。
今回の関数ではROUNDUPを使いましたが、ここは会社によって切り上げ・切り捨て、四捨五入の扱いをどうするかが変わると思いますので、ROUNDDONW、ROUNDのどれを使うかはそれに応じて決めればよい部分です。
税込金額の計算式
税込金額は先述の消費税額フィールドを使いますので、
税抜金額 + 消費税額
とすればよいです。
このように、IF関数とROUNDUP関数を使うことで、これまではできなかった消費税額の計算ができるようになりました。今後、消費税率が変わるようなことが発生した場合は、消費税額フィールドの計算式を変えれば対応できるようになります。
ドロップダウン・ラジオボタンの選択に連動した計算設定方法
先ほどは消費税区分フィールドが「10%」「8%」「0%」のように文字列の選択肢でしたが、これを「10」「8」「0」のような数値にして、IF文を使わずに消費税額・税込金額を算出する場合を例としてサンプルを作ってみました。
うまく計算できない設定例
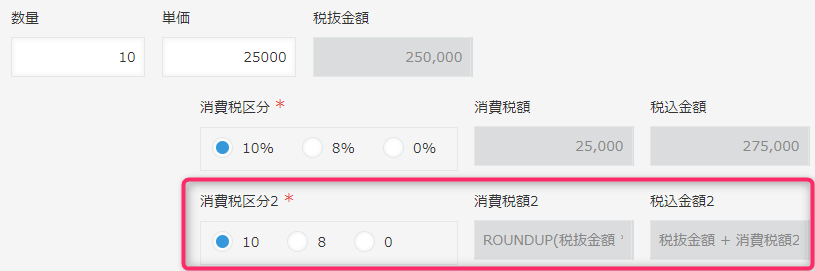
消費税区分2フィールドとして、消費税率を選択させるようにしました。以下赤枠の部分です。

ここでは消費税額2フィールドの計算式を次のようにしています。
ROUNDUP(税抜金額 * (消費税区分2 / 100), 0)
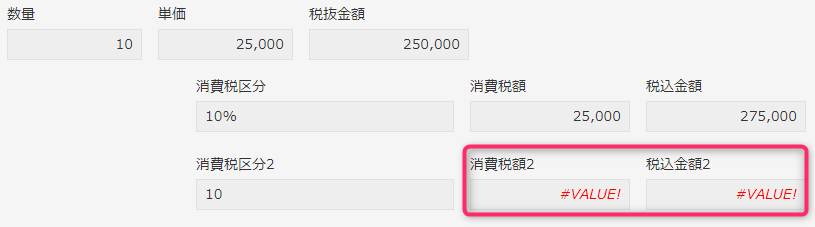
結果がどうなるかというと次のとおりで、うまく計算されず、#VALUE! という形となってしまいました。

消費税額2が計算できていないため、税込金額2についても計算されていません。
なぜこうなるかというと、消費税区分2フィールドの値が文字列として認識されているためです。そのため、計算式内の「 消費税区分2 / 100 」部分が計算されず、#VALUE! という結果になっています。
エラーが発生しない計算式の設定例
エラーを発生させないようにするには、ラジオボタン「消費税区分2フィールド」の値を数値にして計算すればOKです。
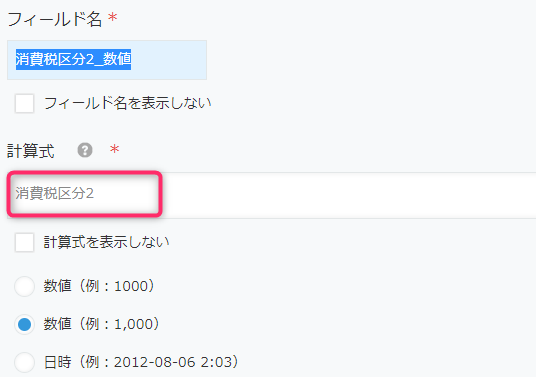
そのために、まずは計算フィールド「消費税区分2_数値」を追加し、消費税区分2の値を数値として保持するようにします。

「消費税区分2_数値」フィールドの内容は次のとおりで、単純に消費税区分2フィールドを参照する形にします。

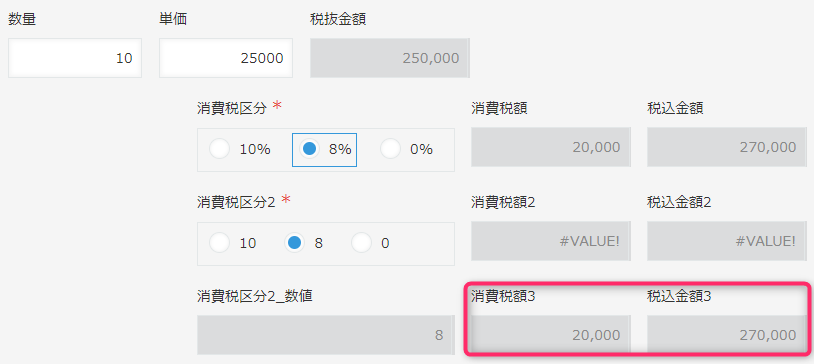
あとは、計算フィールド「消費税区分2_数値」の値を使って消費税額を算出するようにします。
ROUNDUP(税抜金額 * (消費税区分2_数値 / 100), 0)
この設定をした結果は次のようになります。ラジオボタンの選択肢の数値を元に消費税額が計算されていることが確認できます。

今後、消費税率が変更になった場合、ラジオボタンの選択肢を追加すれば対応は完了です。先述の方法と比べてIF文を使用していないため、修正の難易度は低いかと思います。
この方法を用いる場合の注意点は、
ラジオボタン・ドロップダウンの選択肢を半角数字のみにする
ということです。選択肢に文字が含まれるような場合、文字を選択されると数値変換できないため、うまく計算できなくなります。
まとめ
kintoneのアップデート機能を用いて計算するサンプルをご紹介しました。
今回は消費税額を算出するサンプルでご紹介しましたが、
- 評価をA,B,Cのようにしておき、それぞれに点数をIF文でつけて合計を算出する
- テキストボックスを使わずにドロップダウン・ラジオボタンのみをつかった方法で金額を算出する
といった形でも使えると思いますので、色々と試してみてください。